SEO Friendly Images – Easily Add ALT Tag into Images Automatically
There are numerous WordPress plugins available in the WordPress Plugin Directory. Almost all of them are available to download for free. You can even find premium plugins online for WordPress blogs, and all of them are meant for specific usage.
If you are an SEO guy, you may probably know what an image alt tag is. But if you are new to WordPress or don’t know what image search engine optimization is, you should note that adding an alt tag greatly makes your WordPress images more SEO-friendly.
This article will discuss a free WordPress plugin that will automatically optimize your WordPress blog images for SEO. If you hire any SEO expert for your website, they will also perform the same task if your images do not have alt tags in them. Hopefully, you don’t have to manually process each image for an alt tag in WordPress, as there are plenty of plugins for that.
All you have to do is install a WordPress plugin called SEO Friendly Images. It’s available for free download on the WordPress Plugin directory. The important thing is to add an ALT tag to an image. That would replace the default image name with the title or image. If you are using another blog system, you can use other image SEO techniques.
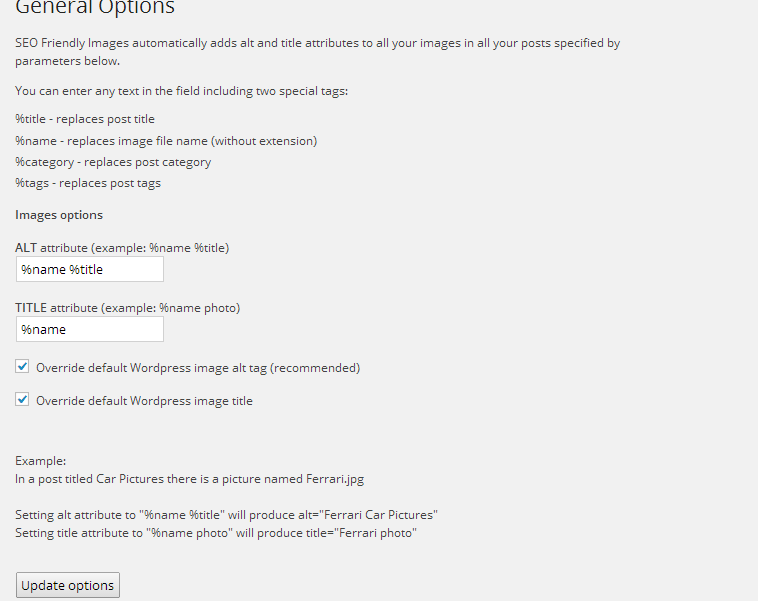
SEO Friendly Images automatically Add ALT Tag into Images as well as title attributes to all your images in all your posts specified by the parameters below. There are four possible options that you can use with this plugin. Two boxes are available there; you can add an ALT tag and title tag for all your images using the shortcodes below.
- %title – replaces post title
- %name – replaces image file name (without extension)
- %category – replaces post category
- %tags – replaces post tags
For Example, if you have added the first %title in both ALT and title tag, it would replace the image title as ALT and title tag. This is the simplest configuration for SEO Friendly Images WordPress plugin. This plugin would automatically do alt tag Optimization for your blog.
Here is a quick example for a better explanation. If there is a post titled “Optimize WordPress Images For Search Engines Automatically,” there is a picture named Optimize WordPress Images.jpg. Now, if you set the alt attribute to “%name %title,” it will produce alt=”Optimize WordPress Images – Optimize WordPress Images For Search Engines Automatically.”
Setting the title attribute to “Image for %name” will produce the title=”Image for Optimize WordPress Images.”
What is recommended :
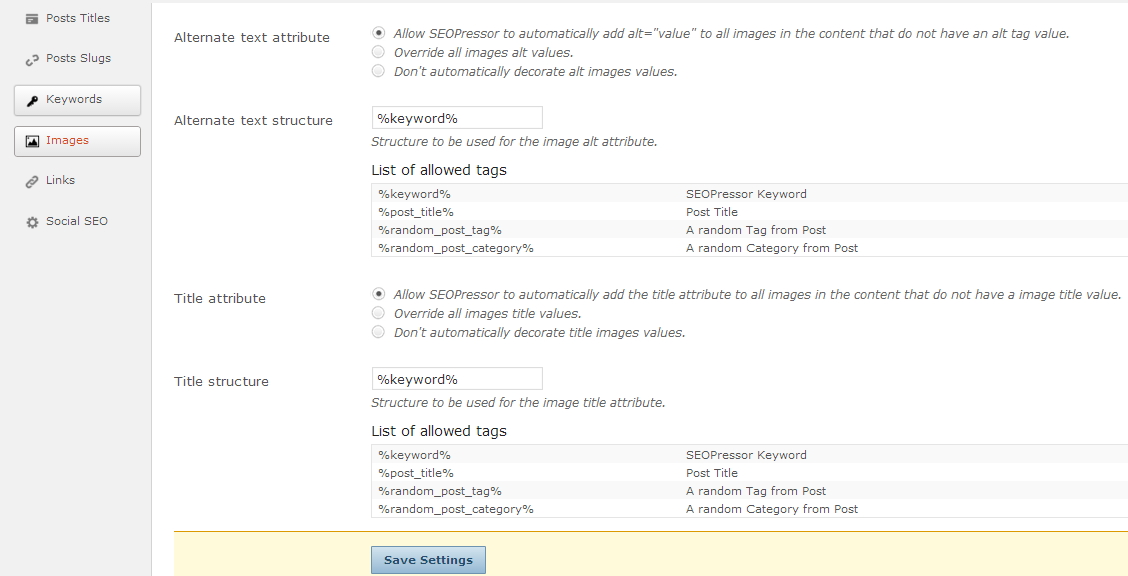
Well, if you set the Title attribute to images for %name, it would be easily ranked on the Google Images Search results page. If you are using the SEOPressor WordPress plugin, It would be more convenient for you to set up image search engine optimization.
You can allow this plugin to add an alt tag value automatically; it would identify the best-searched keyword from your added keyword list and set its ALT tag. Like the above plugin, there is also an option to set an ALT tag with a keyword, post title, random tag, or random category. It’s recommended that you use the SEOPressor keyword there.
If your overall SEO score is 90+ with SEOPressor, your added keyword would be set as an ALT tag, and there are more chances to get your images on Search engine results pages quickly. Suppose you have installed other SEO plugins like SEO Slugs, SEO-friendly images, WP External Links (nofollow new window SEO), and WP Social SEO Booster plugins. In that case, SEO Smart Links WP plugin & User Role Editor WordPress Plugin, This SEO pressor is 6 in one SEO plugin.
Which plugin do you use for image search optimization?
Share your thoughts in the comments below.


Hello,
Thank you for sharing this plugin.
I developed a plugin for my own use, but I just publish it on wordpress.
My plugin “Bulk SEO Image” is useful to update all ALT attributes of your images in one clic (for example, with the post title)
Compared to other plugin, the plugin changes the ALT attribut in one time, and is not called when a page is loading
I expect a lot of updates in the future, and I welcome any feedback!